update: 2012/03/09
reference: iPhone 3D Programming
A. 新增專案
Xcode > File > New > Project... > iOS > Application >
Empty Application > Next
Product Name: HelloArrow
Company Identifier: com.blogspot
Device Family: iPhone
Use Automatic Reference Counting: checked
> Next > Create
-------------------------------------------------------------------------------
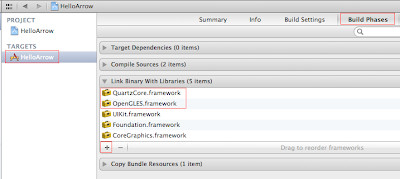
B. 新增 Framework
新增以下的 Framework:
OpenGLES, QuartzCore
C. 新增 UIView 子類別
Xcode > File > New > File...
> iOS > Cocoa Touch > Objective-C class > Next
Class: GLView
Subclass of: UIView
> Next > Create
D. 開啓 GLView.h 檔案, 修改如下:
#import <UIKit/UIKit.h>
//@add
#import <OpenGLES/EAGL.h>
#import <QuartzCore/QuartzCore.h>
#import <OpenGLES/ES1/gl.h>
#import <OpenGLES/ES1/glext.h>
@interface GLView : UIView
{
//@add
EAGLContext *glContext;
}
//@add
@property (nonatomic, strong) EAGLContext *glContext;
//@add
- (void)drawView;
@end
-------------------------------------------------------------------------------
E. 開啓 GLView.m 檔案, 修改如下:
@implementation GLView
//@add
@synthesize glContext = _glContext;
//@add
- (EAGLContext *)glContext
{
if (_glContext == nil) {
_glContext = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES1];
}
return _glContext;
}
//@add: 覆寫 layerClass 方法(類似 typeof), 回傳一個 OpenGL Layer 的類別
+ (Class)layerClass
{
return [CAEAGLLayer class];
}
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
//@add
// 從 UIView 取得 layer (CALayer), 向下轉型成 CAEAGLLayer.
// 在此為安全的, 因為 layerClass 方法已被覆寫)
CAEAGLLayer *eaglLayer = (CAEAGLLayer*) super.layer;
// 直接使用 OpenGL 設定不透明度
eaglLayer.opaque = YES;
// 設定 Current Context
[EAGLContext setCurrentContext:self.glContext];
//@add: OpenGL 初始化
// 定義:渲染(render)與幅(frame)緩衝區(buffer); GLuint 同義於 unsigned int
GLuint framebuffer, renderbuffer;
glGenFramebuffersOES(1, &framebuffer);
glGenRenderbuffersOES(1, &renderbuffer);
glBindFramebufferOES(GL_FRAMEBUFFER_OES, framebuffer);
glBindRenderbufferOES(GL_RENDERBUFFER_OES, renderbuffer);
[self.glContext renderbufferStorage:GL_RENDERBUFFER_OES fromDrawable:eaglLayer];
glFramebufferRenderbufferOES(GL_FRAMEBUFFER_OES, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER_OES, renderbuffer);
// 建構一個對應的座標系統
glViewport(0, 0, CGRectGetWidth(frame), CGRectGetHeight(frame));
[self drawView];
}
return self;
}
//@add
- (void)drawView
{
glClearColor(0.5f, 0.5f, 0.5f, 1); // 將顏色定義為灰色
glClear(GL_COLOR_BUFFER_BIT); // 執行清除操作
// 先將定義好的灰色填入緩衝區, 接著發佈到螢幕上
[self.glContext presentRenderbuffer:GL_RENDERBUFFER_OES];
}
//@add
- (void)dealloc
{
if ([EAGLContext currentContext] == self.glContext) {
[EAGLContext setCurrentContext:nil];
}
}
-------------------------------------------------------------------------------
F. 開啓 AppDelegate.h 檔案, 修改如下:
#import <UIKit/UIKit.h>
//@add
#import "GLView.h"
@interface AppDelegate : UIResponder <UIApplicationDelegate>
{
//@add
UIWindow *window;
GLView *glView;
}
@property (strong, nonatomic) UIWindow *window;
//@add
@property (strong, nonatomic) GLView *glView;
@end
-------------------------------------------------------------------------------
G. 開啓 AppDelegate.m 檔案, 修改如下:
#import "AppDelegate.h"
@implementation AppDelegate
@synthesize window = _window;
//@add
@synthesize glView = _glView;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
/*
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
*/
//@update
CGRect screenBounds = [[UIScreen mainScreen] bounds];
self.window = [[UIWindow alloc] initWithFrame:screenBounds];
self.glView = [[GLView alloc] initWithFrame:screenBounds];
[self.window addSubview:self.glView];
[self.window makeKeyAndVisible];
return YES;
}
....
-------------------------------------------------------------------------------
H. 隱藏狀態欄位
開啓 HelloArrow-Info.plist 檔案, 新增一筆資料如下:
Key: Status bar is initially hidden
Value: YES
-------------------------------------------------------------------------------
I. 編譯並執行
說明: 由於沒有設定 root view controller, 因此會出現以下的訊息:
Application windows are expected to have a root view controller
at the end of application launch
Application windows are expected to have a root view controller
at the end of application launch




沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。