since: 2015/02/06
update: 2015/02/10
reference:
1. WatchKit Introduction: Building a Simple Guess Game in Swift
2. WatchKit Tutorial with Swift: Getting Started
3. Apple Watch Human Interface Guidelines: Designing for Apple Watch
4. Apple Watch Programming Guide: Developing for Apple Watch
A. 前言:
1. 這篇文章大部份是翻譯
WatchKit Introduction: Building a Simple Guess Game
的內容,部分觀念取自
WatchKit Tutorial with Swift: Getting Started, 並在
實作上
的步驟做些微的調整.
2. (原)
編輯的註釋:
在未來的幾個月中,
Apple Watch 將如眾人期許地正式開賣. 如你所知, Apple 公司已經
伴隨著
Xcode 6.2 beta 釋出
WatchKit SDK, 允許開發者建立給即將到來的 Apple Watch所使用的 apps. 所以你可能已經試過建立
Watch apps. 如果不是的話, 這篇初學者的導引
就是寫給你看的. 這禮拜,
Julo’s development 的 Julian 將會介紹
WatchKit 並且展示如
何使用 SDK 建立一個簡單的猜謎遊戲. 你將會學到如何建立
Watch app, 設計 app 的 UI
並且測試 app.
3.
WatchKit 學習導引:
Apple 於 2014 年 11 月 18 日, 隨著
Xcode 6.2 beta 首次釋出了
WatchKit. 這個 SDK 允許
開發者替 Apple Watch 建立並開發 apps. 要開發 Apple Watch 的應用, 必須要有付費的
開發帳號來下載 Xcode 6.2 beta. 這個展示的 app 將會用
Swift 來撰寫. 所以期許你有一
些
Swift 基本知識的程式概念. 好了, 我們開始吧.
-----------------------------------------------------------------------------------------------
B. 瞭解 WatchKit Apps:
1. 截至目前為止, Apple 尚未允許開發者建立
原生(native)的 Watch apps. 現今, 有三種
類型的
Apple Watch 體驗可以建立:
WatchKit apps,
Glances 與
actionable
notifications. 在這裡, 只會專注在
WatchKit apps 的導引教學, 不會涉及到 Glances
和 notification.
2. 首先,
Watch apps 並不是獨立的 apps, 這意謂著它們需要跟使用者 iPhone 上的 iOS
app 做搭檔. 你將要建立的 Watch app 將只是 iPhone app 的延伸部分.
iPhone app
負責安裝與管理 Watch app. 更進一步地, iPhone app 能夠與 Watch App 溝通, 但是
在此處, 我們不會討論到.
3. Apple watch 將會有二種螢幕大小:
38mm 與
42mm. 當在設計 Apple Watch 的使用者
介面時, 你並不需要同時設計二種螢幕大小. Xcode 會自動調整版面來配合螢幕大小.
Apple
WatchKit 使用它自己的排版系統來取代 iPhone 上的
auto layout.
4. Watch apps 的
術語: (from
WatchKit Tutorial with Swift: Getting Started)
Watch apps 的
術語 與 iOS 和 Mac 有一點不同 - 相對於:
views,
controls 與
view controllers 的是:
interfaces,
interface objects 與
interface controllers.
-----------------------------------------------------------------------------------------------
C.展示的 App:
現在我們將要以兒童遊戲 "
有多少根手指" 當作原則為基礎, 建立一個簡單的 Apple
Watch 遊戲. 首先 watch app 會記住玩家所猜測的手指數目(亦即從
0 ~ 5 的數字).
接著, app 會檢查玩家所猜測的結果是否正確, 並且依此來顯示訊息. app 的
UI 看起
來, 如下所示:
-----------------------------------------------------------------------------------------------
D. 建立 WatchKit App 專案:
1.假設你已經安裝了
Xcode 6.2 beta 4 (或更新的版本),首先建立一個新專案:
Xcode >
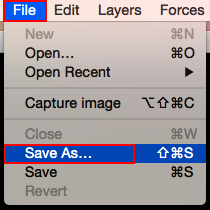
File >
New >
Project... iOS >
Application >
Single View Application >
Next
Choose options for your new project:
Product Name: WatchKitDemo
Language: Swift
>
Next >
Create
2. 如先前提到的, Watch apps (目前)僅是 iPhone apps 的延伸.
接著, 要建立一個
Watch app:(在剛剛所建立的 WatchKitDemo 專案下)
Xcode >
File >
New >
Target >
iOS >
Apple Watch >
Watchkit App >
Next
取消勾選 "
Include Notification Scene", 其它預設即可 >
finish
接著, 出現警告訊息, 問你是否要 "激活" 新的方案(scheme). 按下 "Activate" 後,
會在你的 Xcode 專案新增一個 scheme, 可用來測試跑在 Apple Watch 模擬器
上的 app.
結果:
在專案導覽中, 會看到二個新增的資料夾: "xxx
WatchKit
Extension" 與
"xxx
WatchKit App" (p.s. xxx 為
專案名稱):
--> "xxx
WatchKit App": 僅包含
storyboards 及與 app 使用者介面相關連的
資源檔.
--> "xxx
WatchKit
Extension": 是你用
程式碼管理
邏輯與更新
使用者介面的地方.
簡單的說, Watch app 提供
view 來顯示資訊, 並且與使用者
互動;
而其餘的重擔都由 iPhone app 來處理.
-----------------------------------------------------------------------------------------------
E. 使用者介面設計:
1. 首先, 我們將要開始設計 Watch app 的
使用者介面. 請在
專案導覽中點選
“
WatchKitDemo WatchKit App” 資料夾內的
Interface.Storyboard 檔案.
如同 iOS app, Xcode 提供一個
storyboard 來設計 Watch app 的 UI.
2. 開始從
Object library 拉拖一個
標籤(label) 放到 Interface
Controller 裡.
你會看到它自動上浮到 controller 的頂部. 這是因為 Interface Controller 被分隔成
三個主要的區域:
頂部,
中央與
底部. 這是由於 Apple Watch 的小型螢幕關係.
接著, 先點選剛剛新增的
標籤, 可以在
Attribute Inspector(屬性檢查員)中,
位於 position tab (位置頁籤)下方, 可以看到垂直與水平的位置. 分別設定
水平置中
與
垂直置中. 下一步, 將
標籤的 Text 改為 "Your guess is: 3". 最後結果如下所示:
3. 繼續建立一個 slider(滑動區塊), 可用來讓使用者改變所猜的數值. 所以將一個
slider 從
Object library 拖放到介面中. 在這裡, 必須要改變 slider 的一些屬性:
a. 因為使用者可以猜測的數字從 0 到 5, 所以將
steps(步驟) 設為
5.
這會把 slider 分割成 5 個部分, 每個部分代表一個值.
b.
最小值設成
0,
最大值設成
1.
c. 因為我想讓預設值為 3, 所以要將
Value 改成 0.6.
屬性設定好後, 如下所示:
4. slider 設定好後, 再從 Object Library 拖放一個
button(按鈕) 到介面裡, 並且將其
Title 設為: Guess. 也作
垂直置中. 屬性設定好後, 如下所示:
5. 要完成 UI, 我們需要一個 Label 來顯示使用者所猜的答案正確與否. 所以請拖放
一個
Label 到介面中, 將
Title 設為: "
Press Guess to play", 下一步, 將其
垂直位置
設為
底部. 並將
最小字型級別設為 0.5, 如此文字才能適當呈現.
最後的 UI 設計, 如下所示:
-----------------------------------------------------------------------------------------------
F. 新增連結: Actions and Outlets
接著之前的步驟, 在點選
Interface.storyboard 的情況下, 點選
assistant editor
(編輯器助理), 將會並列顯示
Interface.swift 檔案, 並依照以下的步驟:
A. Outlets:
1.
slider(滑動區塊):
點選
slider, 按下
Control 加上
滑鼠左鍵將此 slider
拖曳到
InterfaceController
類別定義的內部, 來建立一個 outlet:
設定:
Connection: Outlet
Name: guessSlider
> 按下 "Connect"
結果如下:
2.
Label(顯示猜測數字的標籤):
點選 "Your guess is: 3"
Label, 按下
Control 加上
滑鼠左鍵將此 label
拖曳到
InterfaceController 類別定義的內部, 來建立一個 outlet:
設定:
Connection:
Outlet
Name:
guessLabel
> 按下 "
Connect"
結果如下:
3.
Label(顯示答案正確與否的標籤):
點選 "Press Guess to play"
Label, 按下
Control 加上
滑鼠左鍵將此 label
拖曳到
InterfaceController 類別定義的內部, 來建立一個 outlet:
設定:
Connection:
Outlet
Name:
resultLabel
> 按下 "
Connect"
結果如下:
B. Actions:
1.
slider(滑動區塊):
點選
slider, 按下
Control 加上
滑鼠左鍵將此 slider
拖曳到
InterfaceController
類別定義的內部, 來建立一個 action:
設定:
Connection:
Action
Name:
updateGuess
> 按下 "
Connect"
結果如下:
2.
button(執行猜測的按鈕):
點選
button, 按下
Control 加上
滑鼠左鍵將此 button
拖曳到
InterfaceController
類別定義的內部, 來建立一個 action:
設定:
Connection:
Action
Name:
startGuess
> 按下 "
Connect"
結果如下:
-----------------------------------------------------------------------------------------------
G. 程式碼撰寫:
1. 使用者介面與連結設置好後, 就可以開始寫程式了. 如前所述, 程式邏輯會放在
WatchKit
Extension 裡的
InterfaceController.swift 檔案中, 並且這個檔案已經
跟我們所設計的 Interface Controller UI 關聯了.
2. 開啟
InterfaceController.swift 檔案, 修改如下:
import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
//@add: the number you guess var guessNumber = 3 //@add
@IBOutlet weak var guessSlider: WKInterfaceSlider!
@IBOutlet weak var guessLabel: WKInterfaceLabel!
@IBOutlet weak var resultLabel: WKInterfaceLabel!
//@add
@IBAction func updateGuess(value: Float) {
//@add: get the user's number and update the guess label
/* As the slider goes from 0 to 1, we have to multiply the slider value by 5
in order to get the actual number.
*/ guessNumber = Int(value * 5) // We then update the text label accordingly. guessLabel.setText("Your guess is: \(guessNumber)") } //@add:
/* This is the method that generates a random number
and compares it with the guess.
*/ @IBAction func startGuess() {
//@add: generate a random number between 0 and 5 var randomNumber = Int(arc4random_uniform(6))
if(guessNumber == randomNumber) {
resultLabel.setText("Correct. You win!")
} else {
resultLabel.setText("Wrong. The number is \(randomNumber)")
} } ....
}
-----------------------------------------------------------------------------------------------
H. 執行: