update: 2012/02/22
reference:
1. Developer's Note: About Storyboard
2. I touchs: My Second iApp Developement
3. I touchs: Git 單一開發者與遠端備份機制
(2012/02/22: 增加)
Xcode verson: 4.3
A. 新增專案
1. Xcode > File > New > New Project...
iOS > Application > Empty Application > Next
Company Identifier: com.blogspot
Device Family: iPhone
Use Automatic Reference Couting: checked
> Next > Create
B. 調整相關設定
1. Filter4Cam-Info.plist 檔案
a. 將 Key 為 Bundle identifier 的 Value 設為: com.blogspot.Filter4Cam
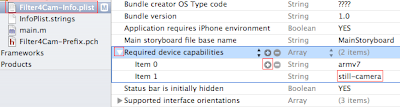
b. 設定安裝此 app 之 iOS 設備需求.
(告訴 iTunes 使用者的 iOS 設備需要符合哪些需求, 才可安裝此 app.)
> 點選 Key 為 Required device capabilities 的左邊箭頭以展開 Item, 再點選
Item 0 右方的 "加號", 在新產生的 Item 項目中, 將其 Value 設為 still-camera,
其代表: 此 app 需要一個內建的相機, 並且可以從此相機中使用影像擷取器
界面來拍攝相片.
a. Base SDK: iOS 5.0
b. Code Signing Identity >
Debug / Release : Any iOS SDK: iPhone Developer
iOS Deployment target: iOS 5.0
C. 新增 Storyboard
1. Xcode > File > New > New File...iOS > User Interface > Storyboard > Next
Device Family: iPhone > Next
Save As: Filter4Cam.storyboard > Create2. 修改 Filter4Cam-Info.plist 檔案
a. 先在右方 Key-Value 清單下方的空白處, 按下 control + 滑鼠左鍵,
在跳出的選項中, 點選: Add Row
b. 輸入一筆資料: Key 為: Main storyboard file base name, Value 為: Filter4Cam
....
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//@update: comment it
//self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
....
-------------------------------------------------------------------
D. 新增 View Controller
1. Xcode > File > New > New File...> iOS > Cocoa Touch > Objective-C class > Next
2. 點選 Filter4Cam.storyboard 檔案, 修改如下:
a. 從 Object Library 拖拉一個 View Controller 到 UI 上.
預設的 UIViewController 改成之前新增的: Filter4CamViewController.
c. 開啓 Filter4CamViewController.m 檔案, 修改如下:
....
//@update: comment it
/*
- (void)loadView
{
// If you create your views manually, you MUST override this method
// and use it to create your views.
//
// If you use Interface Builder to create your views, then you must
// NOT override this method.
}
*/
....
E. 新增 Framework
新增這個專案預計會用到的 Framework:(2012/02/11: 增加說明)
AssetsLibrary
- Access the pictures and videos managed by the Photos application.
AVFoundation
- Manage and Play Audio-Visual media in your iOS app.
CoreImage
- Use pixel-accurate near-real-time image processing.
CoreLocation
- Determine the current location or heading associated with a device.
CoreMedia
- Handle time-based AV assets.
CoreVideo
- Play and process movies with frame-by-frame control.
ImageIO
- Provides interfaces for reading and writing most image formats.
QuartzCore
- Add 2D graphics rendering support.
(2012/02/13: 增加)
GLKit
- Provides libraries of commonly needed functions and classes to reduce the effort
needed to create a new OpenGL ES 2.0 application or the effort required to port
an existing OpenGL ES 1.1 application to OpenGL ES 2.0.
OpenGLES
- Is used for visualizing 2D and 3D data.
(2012/02/22: 增加)
MobileCoreServices
- Give you access to constants and additional APIs for dealing with time-based
media.
F. 測試
1. 開啓 Filter4Cam.storyboard 檔案, 拖拉一個 UILabel 到 View 上:
G. 專案備份與回復
1. 備份a. 打開終端機, 進入到專案目錄內(含 .git 檔的位置):
$ cd /Lanli/RD/Projects/Filter4Cam/
b. 執行備份:
$ git bundle create Filter4Cam_2012_02_22_01.BUNDLE --all
c. 上傳到 Google 文件中:
a. 從 Google 文件下載 xxx.BUNDLE 檔案
b. 執行以下的步驟:
$ cd /Lanli/RD
$ git clone xxx.BUNDLE myProject
$ cd myProject
$ git fetch
$ git pull
說明: myProject 為自定的新專案目錄名稱.


















沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。