update: 2017/04/14
reference:
1. UMG UI Designer Quick Start Guide | Unreal Engine
A. 新增 Widget Blueprints
1. Add New > User Interface > Widget Blueprint
> 取名為: HUD, 並開啟.
Details:
備註: 若要匯出成 VR 執行檔, 建議: Size X = 380; Size Y = 350, 螢幕才看得到.
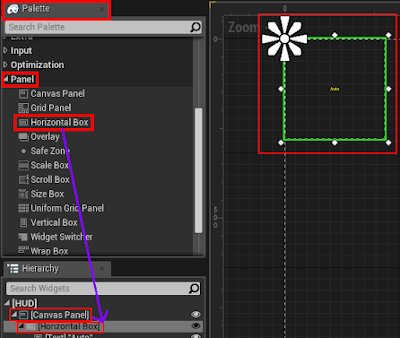
3. 在 Horizonal Box 下新增: Text Box (Editable)Details:
B. 在 Level Blueprint, 將此 Widget 顯示出來
1. Event BeginPlay -> Create Widget
Details:
結果:
C. 在 Level Blueprint, 設定 HUD Widget 顯示特定的文字
1. 新增存放 Text 的變數:
Details:
















沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。