update: 2017/04/16
reference:
1. I touchs: Unreal: Create C++ Blueprint Function Library
2. How can I load text from file with blueprint? - UE4 AnswerHub
3. Newline character in UE4 – Bocil Mania
4. set array elem - UE4 AnswerHub
A. 新增專案
1. 新增 Blueprint 的 Blank 專案, 取名為: ReadConfigFile
Maps 用來存放預設的關卡地圖; Data 用來放置 config.ini 檔
# show debug information (1:true / 0:false)
debug=1
# remote IP (String)
remoteIP=192.168.1.1
# connect timeout (int)
timeout=10
說明: a. # 開頭為註解
b. 變數名稱與變數值之間用 "=" 號連接, 且前後不可以有空白
c. 此例有 3 行是變數的設定(之後需要在字串陣列變數指定此數量)
4. 點選 Data 資料夾 > 滑鼠右鍵 > Show in Explorer
B. 新增 C++ Blueprint Function Library
1. Add New > New C++ Class...
> 自動開啟 visual studio 2015
// Fill out your copyright notice in the Description page of Project Settings.
#pragma once
#include "Kismet/BlueprintFunctionLibrary.h"
#include "FileHelperFunction.generated.h"
/**
*
*/
UCLASS()
class READCONFIGFILE_API UFileHelperFunction : public UBlueprintFunctionLibrary
{
GENERATED_BODY()
//@add ######
public:
UFUNCTION(BlueprintCallable, Category = "save")
static bool FileSaveString(FString SaveString, FString SavePath);
UFUNCTION(BlueprintPure, Category = "save")
static bool FileLoadString(FString LoadPath, FString& LoadString);
};
5. 修改 FileHelperFunction.cpp
// Fill out your copyright notice in the Description page of Project Settings.
#include "ReadConfigFile.h"
#include "FileHelperFunction.h"
//@add ######
bool UFileHelperFunction::FileSaveString(FString SaveString, FString SavePath)
{
return FFileHelper::SaveStringToFile(SaveString, *(FPaths::GameDir() + SavePath));
}
bool UFileHelperFunction::FileLoadString(FString LoadPath, FString& LoadString)
{
return FFileHelper::LoadFileToString(LoadString, *(FPaths::GameDir() + LoadPath));
}
6. 建置 > 建置方案
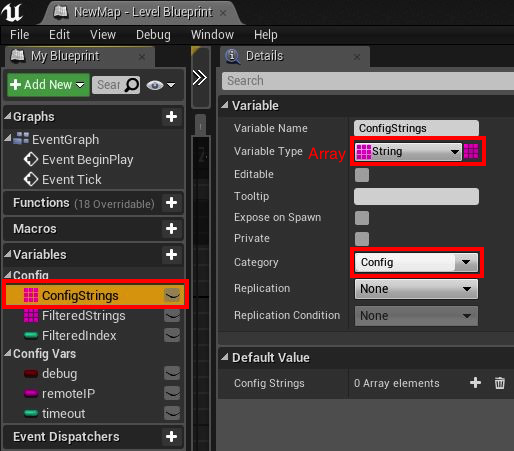
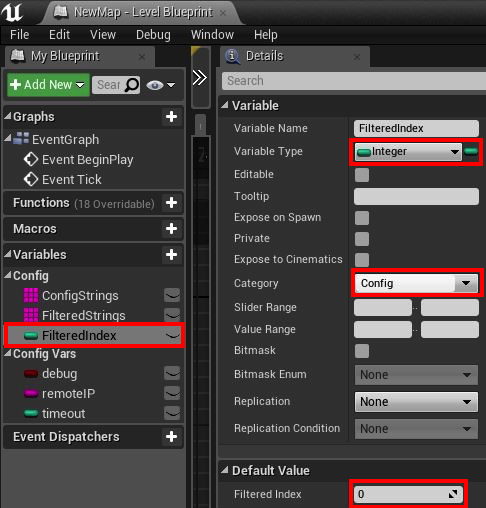
C. Level Blueprint: 新增變數
1. ConfigStrings: 字串陣列
D. Level Blueprint: Load Config Strings
E. Level Blueprint: Filter Config Strings
-----------------------------------------------------------------------------------------------
F. Level Blueprint: Set Config Vars
G. Package Project: Windows
H. Package Project: Mac